Ab sofort ist es möglich, bei eingebetteten Facebook Posts eine Breitenangabe für die Desktopansicht zu vergeben.
Embedded Facebook Posts nun mit Breitenangabe möglich
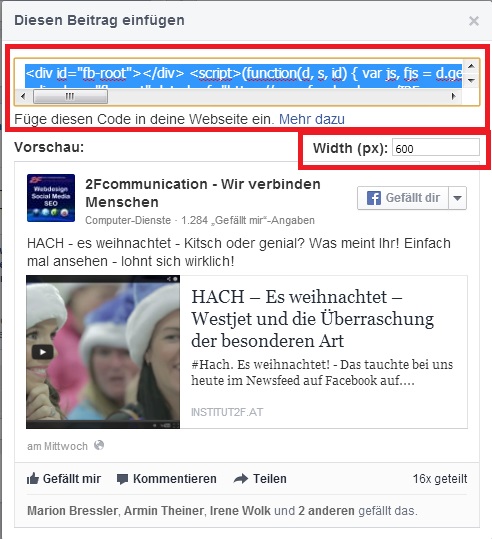
Seit einiger Zeit ist es möglich, öffentliche Posts aus Facebook direkt in den Blog oder Website einzubinden. Dazu klickt man beim Beitrag rechts oben auf das Menü und dann auf „Beitrag einfügen“.

Im darauf folgenden Dialogfenster kann man nun die Breite des embedded posts einstellen. Es sind Angeben zwischen 330 und 750 Pixel möglich. Danach kopiert man den vorgegebenen Code und fügt ihn auf Blog oder Website ein. Fertig!
Anmerkung: Auf mobilen Geräten passen sich die Container automatisch an.

Der Code, der dahinter steckt, sieht so aus (Wir haben die eckigen Klammern am Anfang und Ende gelöscht, damit hier der Code erscheint und nicht der eingebettete Post):
div id=“fb-root“></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = „//connect.facebook.net/de_DE/all.js#xfbml=1“; fjs.parentNode.insertBefore(js, fjs); }(document, ’script‘, ‚facebook-jssdk‘));</script>
<div class=“fb-post“ data-href=“https://www.facebook.com/I2Fcommunication/posts/432838283484270″ data-width=“600″><div class=“fb-xfbml-parse-ignore“><a href=“https://www.facebook.com/I2Fcommunication/posts/432838283484270″>Beitrag</a> von <a href=“https://www.facebook.com/I2Fcommunication“>2Fcommunication – Wir verbinden Menschen</a>.</div></div
Und hier als Beispiel ein Post direkt aus Facebook eingebettet – so sind am Blog Interaktionen auf Facebook möglich. Eine gute Sache, die Reichweite der eigenen Fanseite zu erhöhen.
Habt Ihr schon Erfahrungen mit dieser Funktion gemacht? Selbst angewendet oder als Besucher eines Blogs?

